Estamos utilizando el Astra tema ahora, y estamos abriendo uno de los productos.
Variantes de productos de WooCommerce:
Cuando publicamos nuestros productos, utilizamos Woocommerce para crear un sitio web independiente. Algunos productos son simples. Puede que no tengan especificaciones, es decir, no tengan SKU, pero algunos productos, como nuestra ropa, cosméticos, etc., incluidos nuestros zapatos, son de color, y este color es la especificación. Necesitamos agregar productos variables o de diferentes colores.

Entre los productos variables, podemos añadir al producto su color, incluyendo su tamaño y especificaciones, etc.
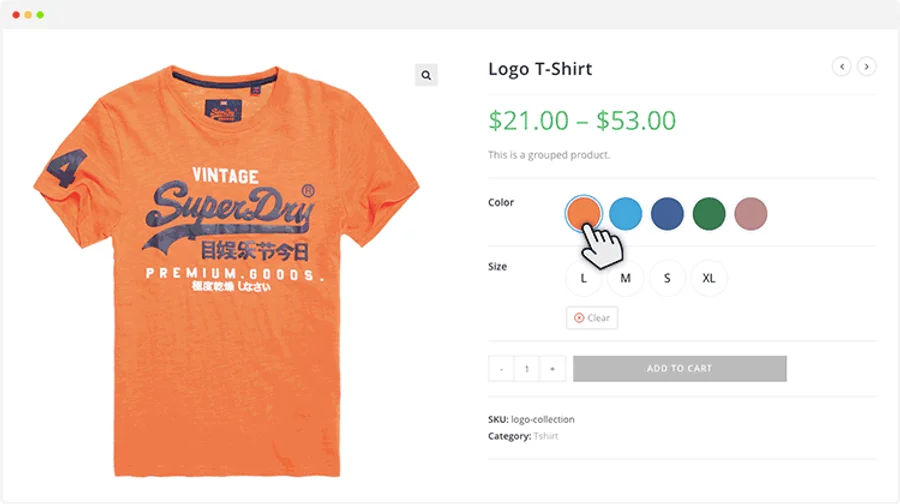
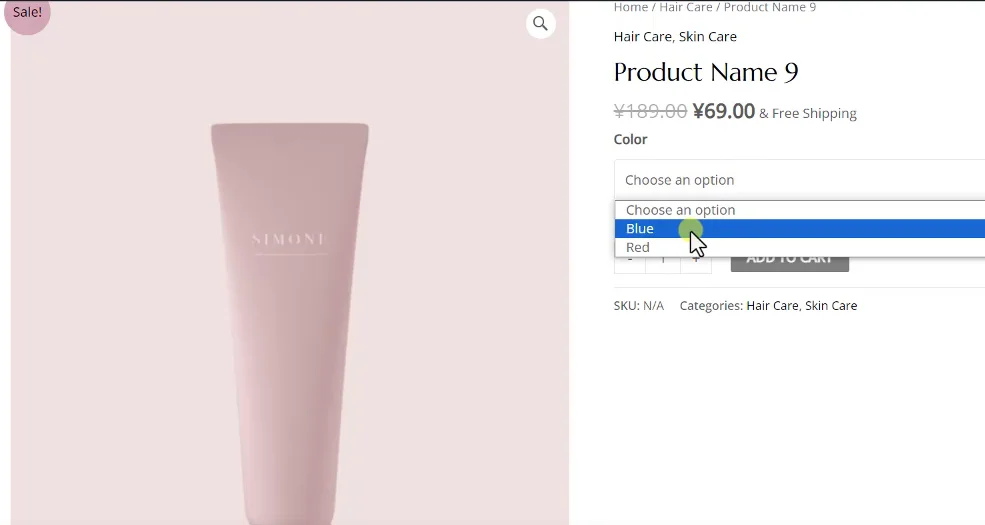
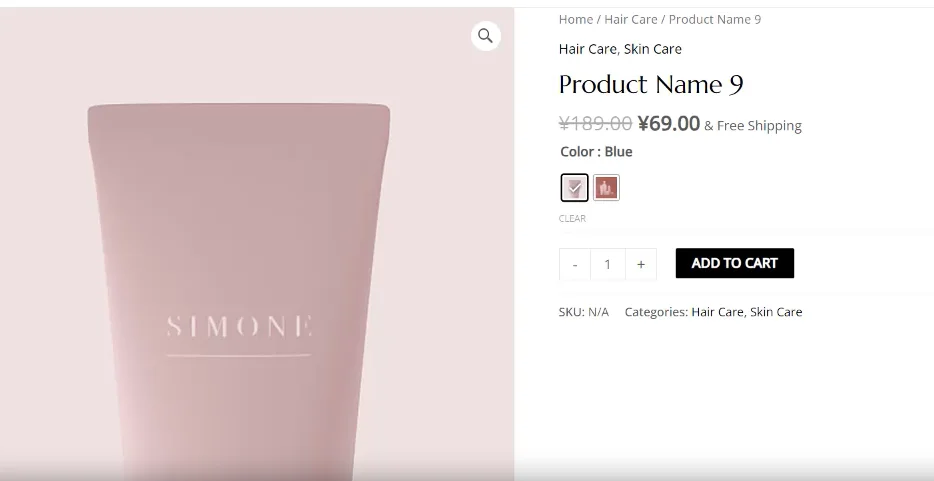
Por ejemplo, cuando vemos los cosméticos ahora, se agrega una especificación. Esta especificación agrega un color. La variante predeterminada de puerta sin orificios utiliza este método, que es un menú desplegable. Por ejemplo, podemos seleccionar a través del menú desplegable. Para sus productos, verifique las especificaciones de los productos en diferentes colores. Por supuesto, puede ignorar esta imagen. Solo le estoy dando una demostración. Sin embargo, este método de menú desplegable no es muy obvio. Queremos que este color se muestre directamente como un solo color. Los cuadrados pequeños se denominan bloques de color. Para lograr esta función, necesitamos instalar un complemento.
Aquí hemos preparado un complemento de variante específicamente para la paleta de colores de variantes de los atributos de nuestro producto. De la misma manera, ingresamos a nuestro backend, buscamos complementos, luego instalamos y seleccionamos nuestro complemento.
Instalación del complemento Muestras de variación para WooCommerce:
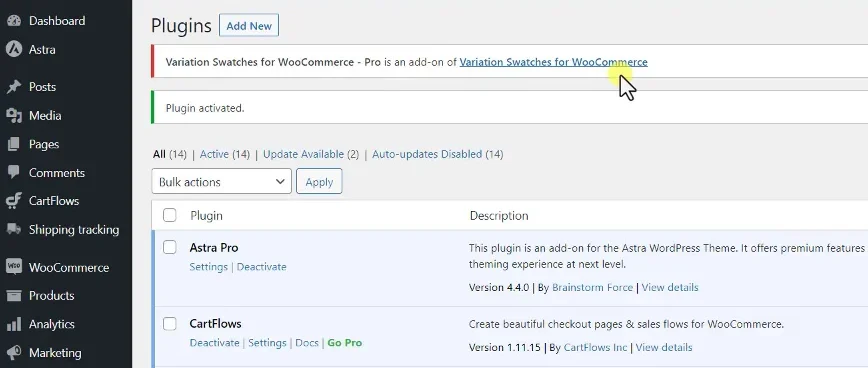
Por supuesto, lo que te ofrecemos aquí es una versión PRO, y para poder usar este complemento, debes instalar una versión gratuita, por lo que las dos deben usarse simultáneamente. Primero instalamos la versión Pro, hacemos clic para abrirla e instalarla. Una vez que la instalación se haya realizado correctamente, activamos el complemento. Nos indicará que actualmente estamos usando una versión PRO, que debe depender de su versión gratuita, por lo que hacemos clic para instalar la versión gratuita y luego la instalamos directamente. Una vez que la instalación se haya realizado correctamente, debemos actualizar esta página y luego podremos ver que la versión gratuita está instalada y luego la activamos.

Efecto de visualización del bloque de color de WooCommerce:
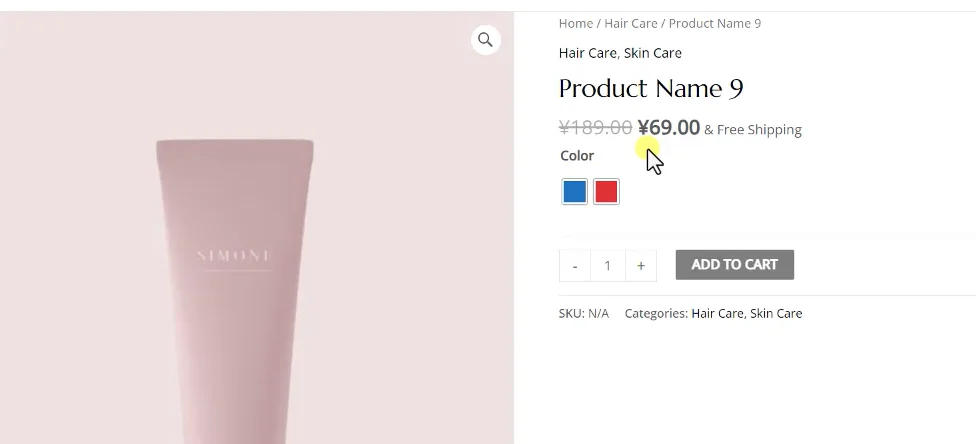
Después de la activación, habrá un módulo adicional llamado Getwooplugins en el botón de función a nuestra izquierda llamado Getwooplugins. Después de hacer clic en su subelemento para ingresar, su estado predeterminado se habrá activado para nosotros, así que actualicémoslo ahora. Nuestro producto tendrá un bloque de color adicional.

Configuración del complemento Woo Variation Watches Pro:
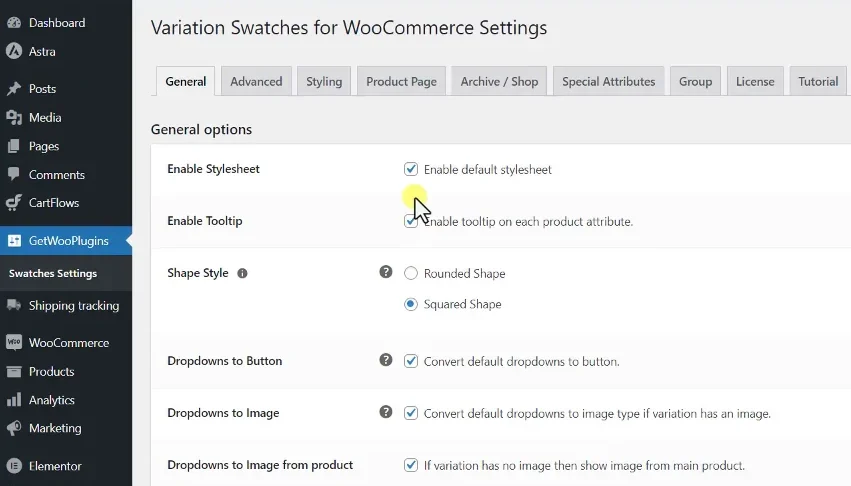
Por supuesto, es necesario configurar este bloque de color, por lo que cuando ingresamos a la interfaz de este complemento, primero activamos el estilo predeterminado. Debemos verificarlo y no preocuparnos por eso.

El segundo es un recordatorio. Cuando pasamos el ratón, nos recordará el nombre del atributo. Normalmente lo activamos de forma normal. Luego, si no te gusta este tipo de cuadrado, puedes configurarlo como redondo. El tutorial de este complemento es muy bueno. Por ejemplo, si hacemos clic en el signo de interrogación, utilizará animaciones para decirnos para qué sirve y, a continuación, cuál es el efecto de visualización en el mostrador de recepción, por lo que es muy conveniente.
Luego, la otra es cubrir nuestro botón desplegable anterior y simplemente cambiar el menú desplegable de esta manera.
Configuración de variantes de producto de WooCommerce:
El siguiente paso es para nuestras imágenes. Si lo que mostramos aquí no es color, por ejemplo, si configuramos las especificaciones de la imagen del producto, se mostrará el efecto de la imagen de forma predeterminada. Por supuesto, esto también se configura de acuerdo con nuestros atributos. Podemos simplemente marcarlo aquí.
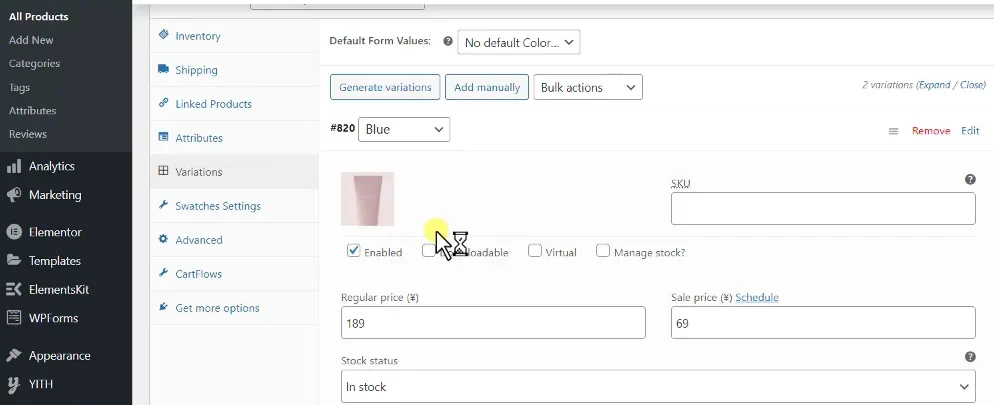
El siguiente elemento es si ingresamos el producto cuando lo lanzamos.

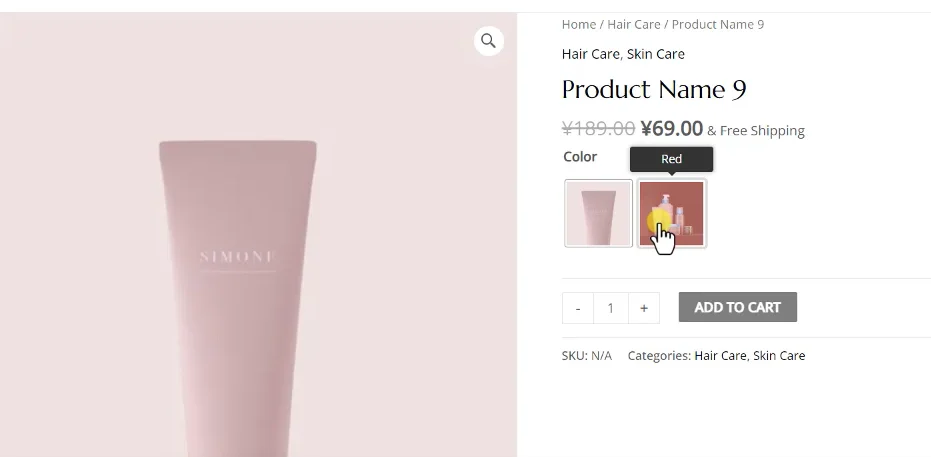
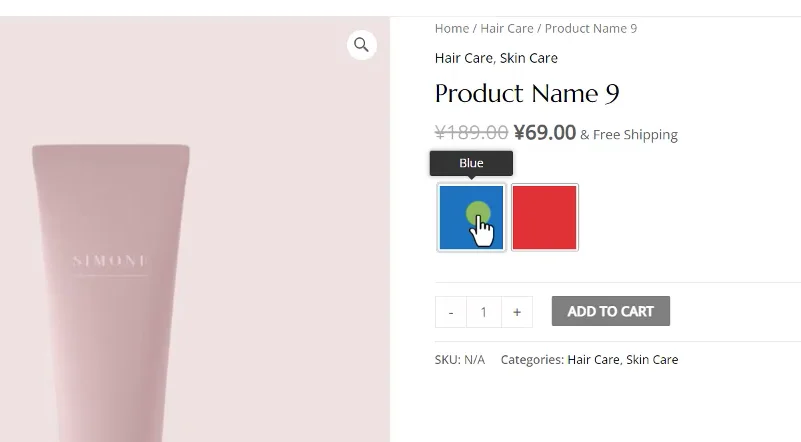
Podemos ver que es una variante de un producto variable y luego vemos en los atributos que este es el atributo y debajo están las variables. En las variables, podemos cargar algunas imágenes, que se mostrarán como imágenes de esta especificación. Por supuesto, nuestro color actual es un color, pero podemos configurarlo como una imagen en las propiedades más adelante. Este es azul. Luego vemos que también hay una imagen en rojo. Si no queremos que se muestre, ¿cómo operamos si el bloque de color se muestra como una imagen en su lugar?
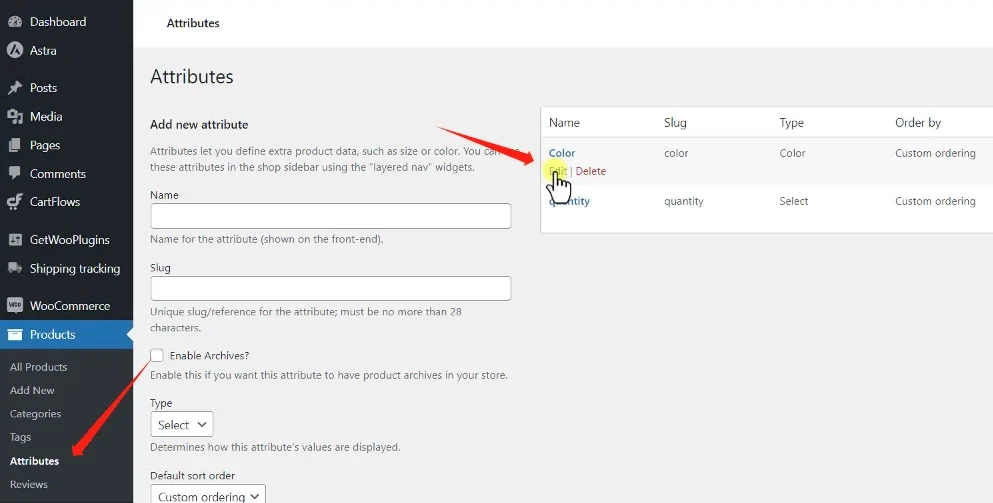
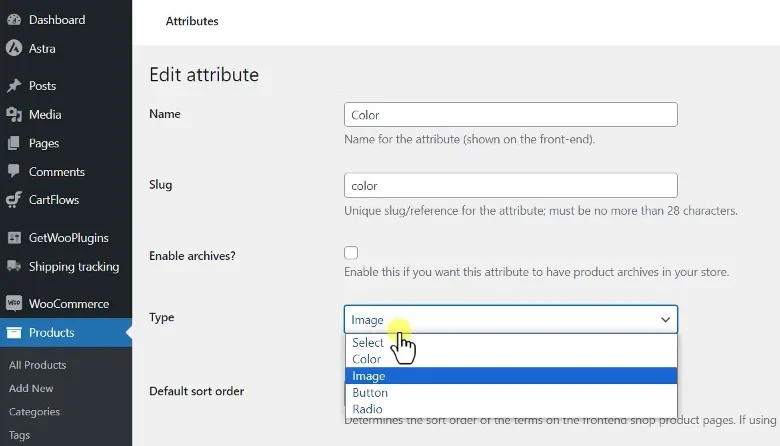
Vaya a los atributos de nuestros productos y busque el nombre del atributo que utilizamos, Color.

Ahora, utiliza Color. Podemos modificar el color haciendo clic en Editar. Aquí, podemos elegir su método. Por ejemplo, lo seleccionamos como una imagen y luego hacemos clic en Actualizar. Ahora podemos actualizar nuestro producto. Luego, llamará a las imágenes que agregamos a los productos publicados.

Configuración avanzada de Woo Variation Watches Pro:
Según sus propias necesidades, por ejemplo, si hay algunas imágenes que necesita seleccionar, pero si hay demasiadas, el color mostrado puede ser más claro.
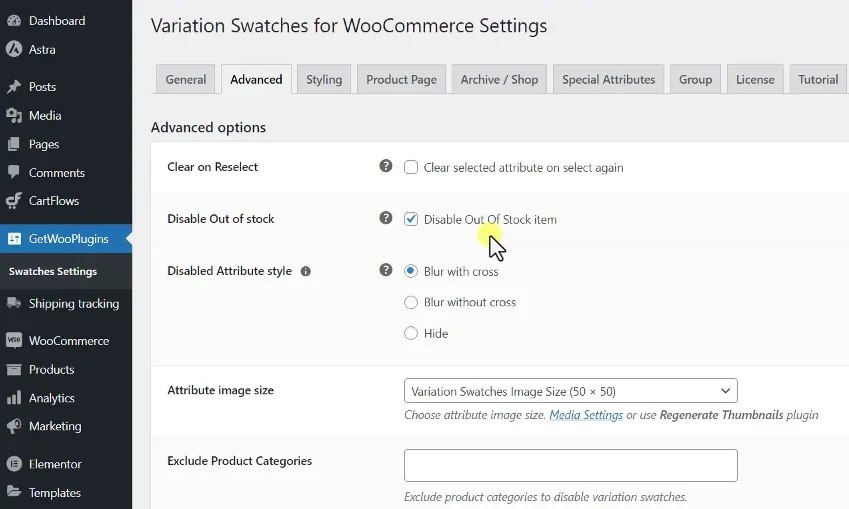
A continuación, echemos un vistazo a sus configuraciones avanzadas. La primera en las configuraciones avanzadas es clear. Ahora, seleccionemos sus atributos. No tiene clear. Por supuesto, también hay clear debajo, y puedes borrarlo. Lo que se dice aquí es que si filtras nuevamente, se borrarán todos los atributos filtrados anteriormente. Puedes agregarlos o no, y también puedes ver su efecto. Si marcas este módulo, borrará todas las propiedades en lugar de solo una.

El siguiente paso es deshabilitar algunos artículos agotados. Por ejemplo, si usa especificaciones e inventario en su SKU, se ocultará si está agotado. Por supuesto, también puede configurarlo con otro contenido, como que se indique que se muestra como que tiene un estado deficiente. Echemos un vistazo a algunas instrucciones aquí. Si es un atributo agotado, se mostrará como un estado deficiente de agotado. Luego, el siguiente es el tamaño de nuestra visualización de imagen, que es 50 × 50 de forma predeterminada.
Podemos mostrarlo un poco más grande y luego actualizar nuestro producto. Pasamos el mouse sobre el atributo. Vemos que el módulo donde está el rojo se vuelve más grande. Aquí, modificamos el contenido y el tamaño del mensaje y luego podemos excluir algunas categorías. Por ejemplo, hay algunas categorías de productos. No queremos que se muestre este bloque de color, por lo que podemos excluirlo. Aquí, puede elegir algunas categorías.

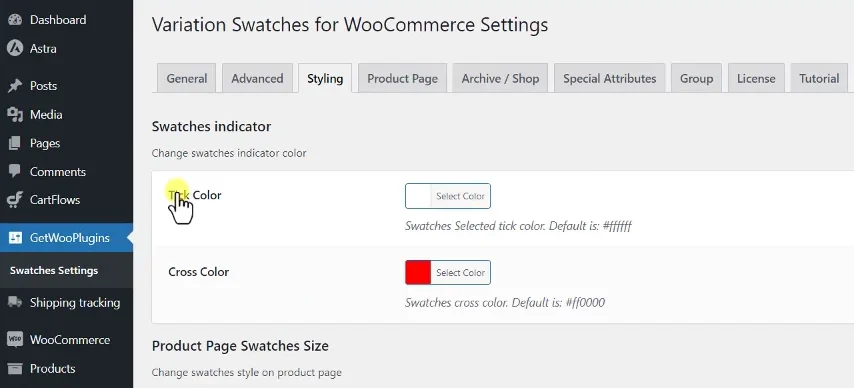
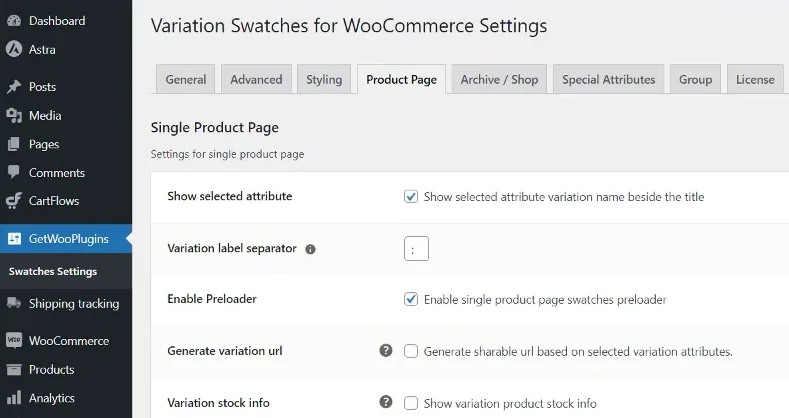
Lo siguiente es modificar su estilo. Por ejemplo, el color de nuestro aviso, incluida la x que se muestra en rojo si estamos fuera de stock, y algunos de los siguientes tamaños, como el tamaño del bloque de color que se muestra en nuestra página de Accesorios, el ancho, la altura y el tamaño de fuente de nuestros productos se pueden ajustar. No los configuraremos aquí para usted. Luego, continuamos mirando la página del producto, que hace referencia a nuestro producto. La modificación principal en la página de detalles es el recordatorio de texto anterior. Podemos ver si el recordatorio de texto está habilitado en el primero. Después de seleccionar el recordatorio anterior, habrá un cambio de atributo y luego también puede cambiar el separador en el medio. Puede modificarlo.
Puedes visualizar el último como una lista. Ahora lo estamos visualizando horizontalmente. Normalmente, se visualiza horizontalmente. Los atributos actuales están de izquierda a derecha. Si lo visualizas horizontalmente, también puedes visualizarlo verticalmente.
Las variaciones de categoría de producto de WooCommerce se muestran:
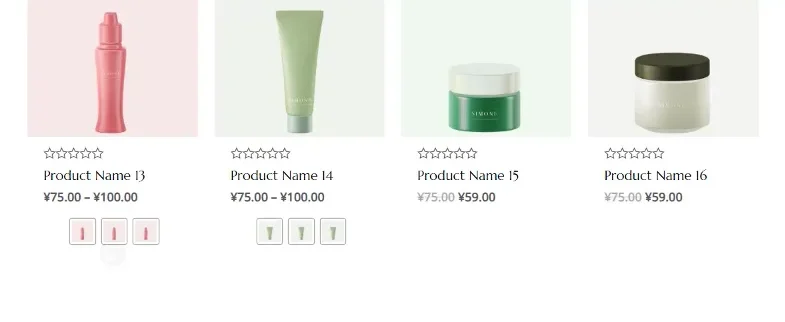
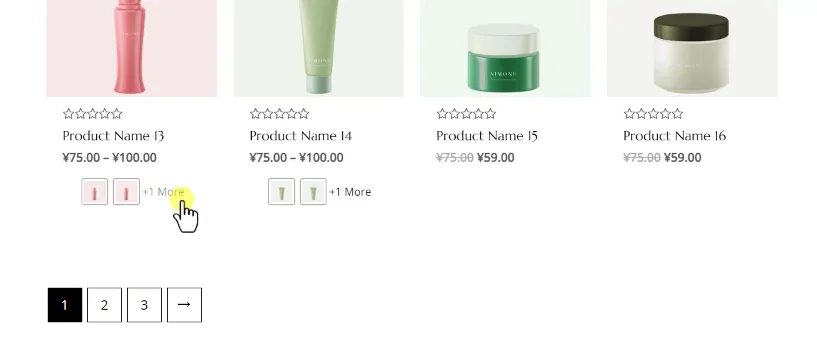
Entramos en la página de consumo de nuestra página de tienda, incluida nuestra página de catálogo de categorías de productos. Si en la página de consumo hay especificaciones, también se mostrará porque lo hemos activado aquí. Si lo desactivas Si está desactivado, ya no se mostrará. Luego, si mostrar uno de nuestros recordatorios. Ahora pasamos el mouse sobre él, y también tiene un recordatorio.

El siguiente es sobre si mostrar un recordatorio en nuestra página de directorio de categorías y luego si mostrarlo como una etiqueta. Es decir, tenemos una descripción arriba para decirle que este es nuestro color o el nombre de algunos otros atributos. Generalmente, podemos establecerlo de manera predeterminada. Tiene los valores predeterminados para algunos de los siguientes, incluido su método de clasificación. Puede centrarlo. Ahora vemos que está centrado a la izquierda. Luego lo actualizamos y está centrado.

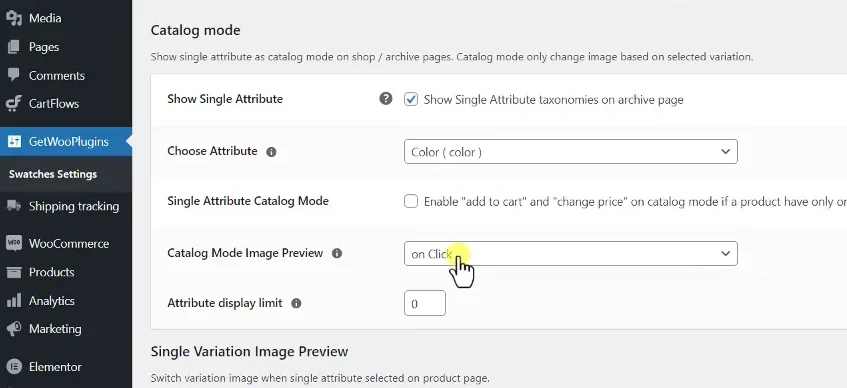
Por último, hay otras configuraciones especiales. La primera se encuentra en nuestra página de directorio de categorías. La página de categorías de productos solo muestra una especificación. Por ejemplo, si tiene múltiples especificaciones, algunos productos pueden tener ambos bloques de colores, también hay bloques de colores de tamaño, por lo que, de manera predeterminada, mostrará estos dos bloques de colores al mismo tiempo;
Generalmente dejamos que muestre uno; por ejemplo, solo muestra el color o solo muestra otro atributo aquí. De manera predeterminada, solo se muestra el color. Luego, cambiará cuando pasemos el mouse sobre esta imagen. ¿Hace clic para cambiar o pasa el mouse para cambiar?
La cantidad de variantes de categorías de productos de WooCommerce que se mostrarán:
Esto significa que si queremos elegir otra especificación ahora, hacemos clic en la imagen de arriba y cambiará en consecuencia. Pero ahora todas estas imágenes se ven exactamente iguales, por lo que no hay ningún efecto. Normalmente, hay un cambio. Podemos usar Al hacer clic de forma predeterminada.

Luego, el otro es el número de sus atributos mostrados. Si su producto tiene múltiples especificaciones, por ejemplo, más de una docena, la visualización aquí será fea e inconsistente con otros módulos. En este momento, puede limitarlo, por ejemplo, solo limitamos la visualización a dos, luego lo guardamos y ahora lo actualizamos. Por supuesto, solo activamos el color y seleccionamos este color como otro atributo de sus especificaciones. Observamos principalmente estos varios productos, ahora vemos que hay más de dos, agrega uno más, si hay más de uno, agrega otros números y luego, después de hacer clic, puede ingresar el producto.

La otra es cuando hacemos clic en esta especificación, ¿cambiará la imagen de nuestro producto? Cambiará en circunstancias normales. Por supuesto, esto también se aplica a la página de detalles de nuestro producto. Podemos utilizarlo de forma predeterminada. No es necesario. Lo que sea.
El siguiente es el tamaño de nuestro módulo de atributos. Acabamos de ajustar el tamaño del módulo del recordatorio anterior. Si queremos agrandar este cuadro, lo modificamos aquí. Por ejemplo, lo ajustamos para que sea más grande. Por ejemplo, su color ahora es de un solo color y luego lo ajustamos a 80*80, luego lo guardamos y ahora actualizamos nuestro producto y se vuelve más grande para que sea más obvio para el usuario.

El último es Group. Puedes crear atributos en grupos. No tenemos que preocuparnos por eso aquí; es inútil. El último es nuestro código de activación. Actualmente, este complemento no está activado, pero no afecta su uso. Es una versión GPL, así que no te preocupes por eso. A continuación se muestra su tutorial, así como otros complementos que proporciona, que no usaremos por el momento.
Relojes Woo Variation con múltiples estilos de variantes:
Se trata de nuestro bloque de color, pero además de modificar su estilo de visualización en nuestra página de configuración, necesitamos usarlo en otros lugares. Por ejemplo, cuando recién lanzamos el producto, ¿cómo se pueden usar los atributos para llamar al contenido aquí? Hay un botón de atributo para cada atributo de nuestros productos, ya sea que muestre colores o imágenes. Luego, devolvemos nuestros atributos aquí, agregamos algunos atributos y modificamos sus especificaciones de visualización y métodos para los atributos agregados.

Lo mismo ocurre cuando se añaden elementos. Por ejemplo, le asignamos el nombre de un atributo. Lo más importante es el tipo. Los controles físicos predeterminados solo tienen un estado predeterminado, un menú desplegable, pero aquí se puede mostrar uno adicional. Como una imagen, como un módulo de color, como un botón, etc.
Aquí volvemos a modificar este color a color y luego lo guardamos. Después de guardarlo, actualizamos nuestro producto, que se mostrará como un bloque de color.

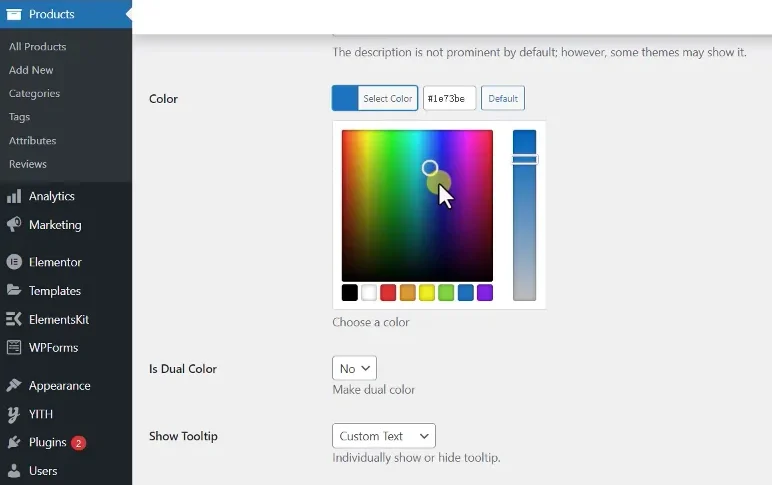
Pero el color del bloque de color no es que cuando ingresas azul, se mostrará como azul, sino en nuestros atributos. Vemos que hemos encontrado el atributo. Necesitamos encontrar la opción en él. Después de encontrar la opción.

Luego lo editamos. Al editarlo, selecciona el color que quieras aquí. Por ejemplo, ahora cambié el azul por violeta y lo guardé. Después de guardar, actualizamos el producto y el color azul se mostrará como violeta para que puedas definir este color tú mismo. Así es como se usa el complemento de bloque de color de variación de atributo de producto Woo Variation Swatches Pro.